Czy chcesz, aby Twoje strony docelowe były efektywne? A jeżeli tak, to co to oznacza?
Skuteczność strony docelowej mierzy się poprzez współczynnik konwersji. Jest to liczba osób, które wykonały pożądaną czynność podzielona przez liczbę wszystkich odwiedzających daną stronę.
Aspekty takie jak atrakcyjność oferty mają duże znaczenie, ale nie tylko wyznaczniki merytoryczne pomagają w zwiększeniu konwersji. Kluczowe jest również odpowiednie przedstawienie Twoich produktów lub usług pod względem wizualnym. Pomyśl o produktach, które znasz i uważasz za wartościowe. Czy sposób, w jaki są prezentowane, zwiększa ich atrakcyjność? Zapewne odpowiesz na to pytanie twierdząco.
Do strony docelowej należy podejść w podobny sposób. W tym artykule skupimy się na ośmiu zasadach, których należy przestrzegać przy projektowaniu landing page’a, aby wykorzystać jego potencjał.
Ten artykuł jest częścią kursu “Zrób dobry landing page”, w którym wyjaśniamy nie tylko, jak stworzyć landing page w Landingi, ale także pokazujemy możliwości reklamowe, radzimy jak zoptymalizować gotową stronę i osiągnąć wysoką konwersję.
Wykorzystaj współczynnik uwagi
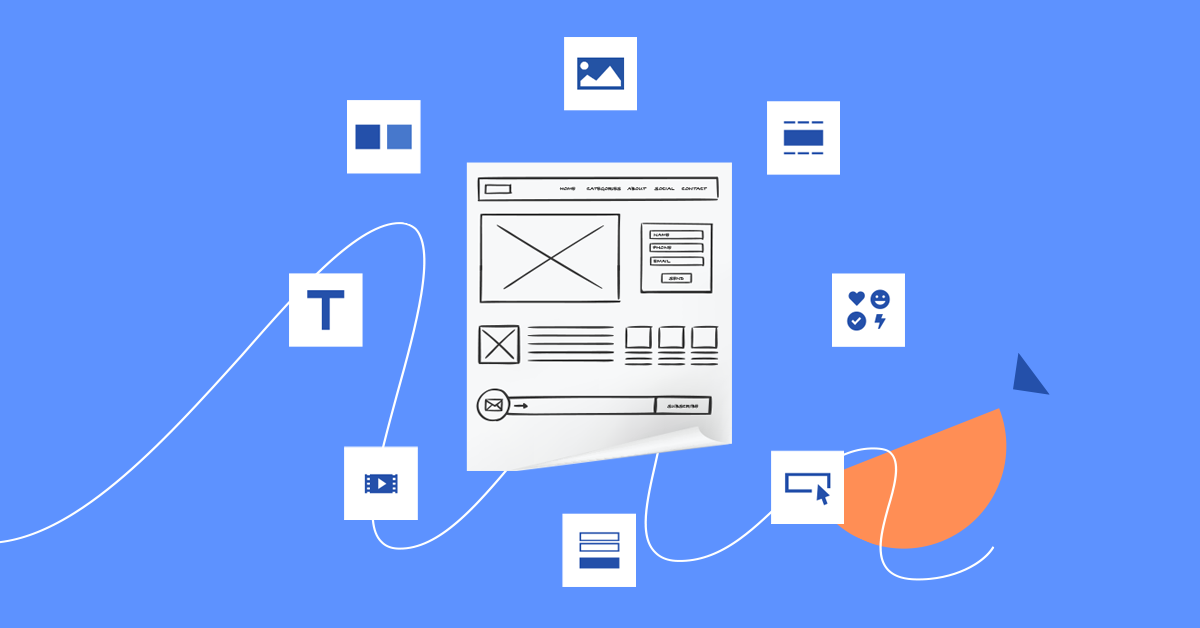
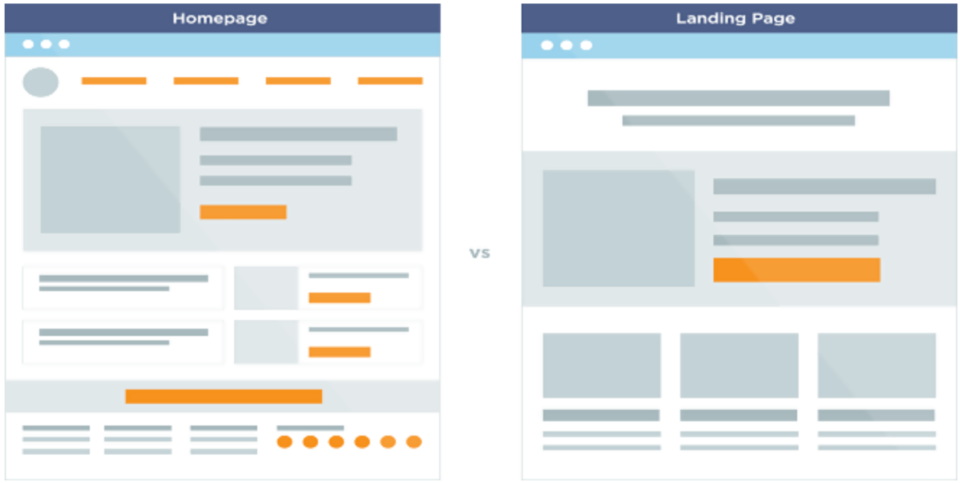
Jest to zasada, według której strona docelowa powinna mieć jeden cel. Każdy z odnośników powinien prowadzić do wykonania tego celu. Porównaj wygląd strony głównej i docelowej na grafice obok: która z nich bardziej skupia uwagę użytkownika? Im mniej “rozpraszaczy”, tym większa szansa na to, że osoba, która weszła na landing page’a, wykona czynność, na której nam zależy.
Poniżej przedstawiam rozkład typowej strony głównej oraz landing page’a:

Strona główna zawiera odnośniki do różnych podstron, które oferują wiele informacji, ale nie zawsze przekłada się to na wykonanie akcji, a to właśnie jest ideą landing page’a. Dlatego zasada “jedna strona = jeden cel” sprawdza się tak dobrze.
Zastosuj prawo Hicka
Powyższe prawo ma swoje podłoże w psychologii. William Edmund Hick, brytyjski psycholog, sformułował regułę, według której czas na podjęcie decyzji jest wprost proporcjonalny do liczby przedstawionych zmiennych. Innymi słowy, im więcej możliwości, tym dłużej zajmuje nam wybór jednej z opcji. Tę zasadę stosuje się na przykład w projektowaniu menu w grach komputerowych. W jaki sposób odnosi się ona do stron docelowych?
Zbyt szeroki wybór może sprawić, że osoba odwiedzająca stronę po prostu ją opuści zniechęcona nadmiarem opcji, nie wykonując przy tym żadnej czynności. Dlatego ograniczanie wyborów i decyzji, jakie potencjalni klienci mogą podjąć na stronie, wpływa pozytywnie na konwersję.
Każdy rodzaj strony internetowej to inny zestaw decyzji, które użytkownicy podejmują podczas interakcji ze stroną. Odwiedzający sklep internetowy często zastanawiają się nad tym, czy przejść do zakupu danego produktu, czy może szukać czegoś jeszcze lepszego. Czytelnicy bloga mają do wyboru posty o zróżnicowanej tematyce i często interesuje ich kilka z nich. Do tego można zaliczyć również poruszanie się po stronach: wybór kategorii produktów, scrollowanie lub użycie panelu nawigacyjnego.
Pierwsze dwie zasady warto zastosować już na samym początku landing page’a. Nagłówek oraz przycisk CTA powinny znaleźć się nad linią zgięcia (obszarem, który widać na ekranie przed przewinięciem w dół), a pozostałe sekcje – poniżej. Dla odwiedzającego stronę tworzy to bardzo konkretną ścieżkę:

W zależności od rozmiaru i celu landing page’a, dalsze sekcje strony również mogą zawierać przycisk Call to Action lub formularz. Przy zbieraniu zapisów do newslettera lub na wydarzenie, często stosuje się taktykę przypominania. Formularz znajduje się w pierwszej i w ostatniej sekcji strony, a przyciski CTA (umieszczone w kilku kategoriach pomiędzy nimi) przenoszą do formularza. Eliminuje to konieczność przewijania na samą górę lub dół strony.
Jak widzisz, prawo Hicka jest bardzo przydatne w procesie projektowania stron docelowych. Im mniejsza liczba decyzji do podjęcia, tym większe prawdopodobieństwo podjęcia tej właściwej.
Wykorzystaj kontrastowanie
Odpowiedni dobór kolorów pozwala na podkreślenie elementów lub sekcji, które mają zwrócić uwagę odwiedzających Twoje strony docelowe, niezależnie od tego, czy tworzysz je od zera, czy korzystasz z dostępnych szablonów.

Przykłady kontrastowania to kolory: niebieski z pomarańczowym, czarny z czerwonym, ale także grubość fontów – pogrubienie niektórych zdań lub pojedynczych słów również przyciąga wzrok. Tej techniki najczęściej używa się na przycisku CTA oraz przy zaznaczaniu miejsc, które zawierają wysoką wartość dla użytkownika. Odpowiednia taktyka pod względem kontrastowania pozwoli Ci na większą kontrolę nad tym, na co zwracać będą uwagę przeglądający Twojego landing page’a. Większe skupienie oznacza większą możliwość zlokalizowania i przetworzenia informacji, a co za tym idzie, większe prawdopodobieństwo kliknięcia w CTA.
Biała przestrzeń – przydatny sojusznik
Puste obszary na stronie nazywa się właśnie białą przestrzenią lub przestrzenią negatywną. Obie nazwy mogą być nieco mylące. Nie każda biała przestrzeń musi być biała. Tło strony docelowej może mieć przecież inny kolor (lub wiele kolorów).
Nie ma też nic negatywnego w tej przestrzeni – wręcz przeciwnie. Bez niej, odpowiednie rozmieszczenie elementów byłoby niemożliwe. I nie mam tutaj na myśli jedynie marginesów, ale także odstępy między obrazkami, sekcjami, czy linijkami tekstu, a nawet literami.
Czytelność landing page’a wpływa na konwersję trochę tak, jak praca informatyka wpływa na funkcjonowanie firmy. Jeżeli wszystko jest w porządku, nie zwracamy na nią uwagi. Dopiero w momencie, gdy pojawia się problem, zaczynamy zauważać, że czytelności brakuje. Czytanie i przeglądanie strony powinno być lekkie i przyjemne dla potencjalnych klientów.
Najpopularniejsze strony zazwyczaj używają białej przestrzeni do kierowania uwagi użytkownika w odpowiednie miejsca.
Oto kilka porad dotyczących przestrzeni negatywnej:
- Im mniejszy font, tym więcej przestrzeni potrzebujesz pomiędzy literami. Przyjmuje się, że interlinia w standardowym tekście wynosi 150% rozmiaru fontu, chociaż przy mniejszych tekstach powinna być większa;
- Zwiększenie ilości białej przestrzeni na stronach internetowych w “zatłoczonych” miejscach, takich jak pasek boczny, nagłówek, stopka, czy sekcje, niweluje wrażenie ścisku i bałaganu;
- Duże bloki tekstu powinny być podzielone na mniejsze paragrafy. Im więcej paragrafów, tym więcej białej przestrzeni, co przekłada się na lepszą przejrzystość strony.
Zapoznaj się z innymi wskazówkami, dzięki którym poprawisz wygląd landing page’a.
Podświetlaj to, co ważne
Kolejnym sposobem na zwrócenie uwagi na ważne miejsca jest podświetlanie tekstu. Wiele osób skanuje strony wzrokiem zamiast je czytać. Przy tego typu przeglądaniu, bardzo ciężko wyłowić najważniejsze informacje.
Podświetlenie sprawia, że nasza uwaga zatrzymuje się w danym miejscu i traktuje je jako ważne. Można też przypomnieć czasy studenckie, gdy podkreślenie zdania lub akapitu w notatkach czy książce oznaczało, że trzeba o nim pamiętać.
Przy podświetlaniu należy zachować umiar. Tylko najważniejsze części copy mogą dostąpić tego zaszczytu jeżeli chcesz, aby Twój tekst zwracał na siebie uwagę w kluczowych miejscach. Podświetlenie zbyt dużej ilości tekstu zniszczy cały efekt.
Proste i dobrze napisane copy
Landing page to strona, która z założenia cechuje się prostotą. Stąd chociażby redukcja rozpraszaczy do minimum. Teksty na stronie również powinny być napisane w ten sposób. Jesteśmy w stanie przetworzyć ograniczoną ilość informacji w krótkim okresie czasu, więc jeżeli Twoja strona będzie zawierała rozległe opisy, które nic nie wnoszą, mogą one przeszkodzić w znalezieniu wartościowych części.
Od zera do konwersji w 8 sekund
Zasada 8 sekund w projektowaniu stron internetowych odnosi się do czasu, który przeciętny użytkownik poświęca na skupienie po wejściu na stronę. Nawet jeżeli pozostaje na stronie dłużej, przez pierwsze 8 sekund zarejestruje najwięcej informacji. Na pierwszy rzut oka nie jest to zbyt wiele czasu, ale ta wiedza pomaga zbudować stronę w odpowiedni sposób.
W jaki sposób stosować tę zasadę?
- Przyciski CTA powinny być duże i wyróżniać się na tle strony;
- Grafiki mają za zadanie zapewnić odpowiednie wrażenia estetyczne i współdziałać z przyciskiem;
- Nagłówek powinien być konkretny i wskazywać na bezpośrednią korzyść wynikającą z produktu lub usługi;
- Pop upy typu exit-intent mogą wzbudzić zainteresowanie tych, którzy je stracili i chcą opuścić stronę;
- Media powinny mieć różne formaty, takie jak audio, wideo czy animacje.
Nadaj stronie ludzką twarz
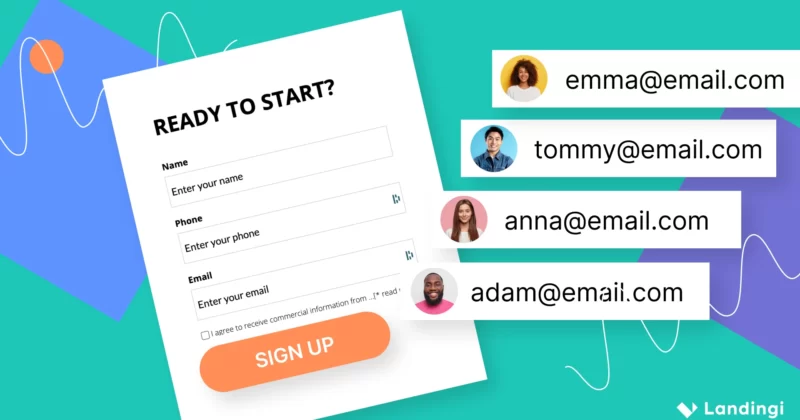
Umieszczanie zdjęć ludzi na stronach internetowych to dosyć częsty zabieg. Dlaczego się to robi? Ponieważ widok ludzkiej twarzy, nawet na zdjęciu, powoduje reakcję emocjonalną, która przekłada się na przeglądane treści. Wiele firm posiada swoją “twarz”, czyli osobę, która widnieje na wielu kreacjach i dzięki temu jest kojarzona z daną marką.
Ci, którzy mieli kontakt z różnymi stronami docelowymi i reklamami danej firmy, mają poczucie spójności oraz komfortu, ponieważ są przyzwyczajeni do znajomej twarzy.
Jeżeli chcesz, aby Twoje strony docelowe wywoływały podobny efekt, potrzebna będzie sesja zdjęciowa twarzy Twojej firmy. Możesz wykorzystać białą przestrzeń po bokach strony, a nawet dostosować umiejscowienie przycisku CTA do miejsca, w którym znajdzie się przedstawiciel lub przedstawicielka firmy.
Powyższe zasady, zarówno te odnoszące się do podświadomości, jak i świadomości, ukierunkowują potencjalnych klientów w stronę najważniejszych elementów na Twoim landing page. Wykorzystaj te trendy w designie i copywritingu, aby Twoja strona była tak skuteczna, jak to tylko możliwe. W końcu to początek drogi dla wielu potencjalnych klientów. Pokaż im swoją ofertę w odpowiedni sposób.
Część kursu dotycząca optymalizacji formularzy, contentu oraz rozmieszczenia dobiegła końca. Kolejna skupia się na analizie zebranych danych oraz wprowadzaniu zmian, które zwiększą Twój współczynnik konwersji.